Squarespace Setup
Requirements
You will need…
- A Squarespace site with the business-level plan.
- Administrative credentials.
- The ability to copy and paste code-snippets.
Overview
These are the high-level steps:
- Activate your Website Integration.
- Add HTML code snippets to your site's header.
- Add custom CSS to your site's design.
- Create a page for the basic gallery and embed an HTML code snippet.
If you prefer a narrated walk-through, checkout our Squarespace Setup Youtube video.
Walk-Through
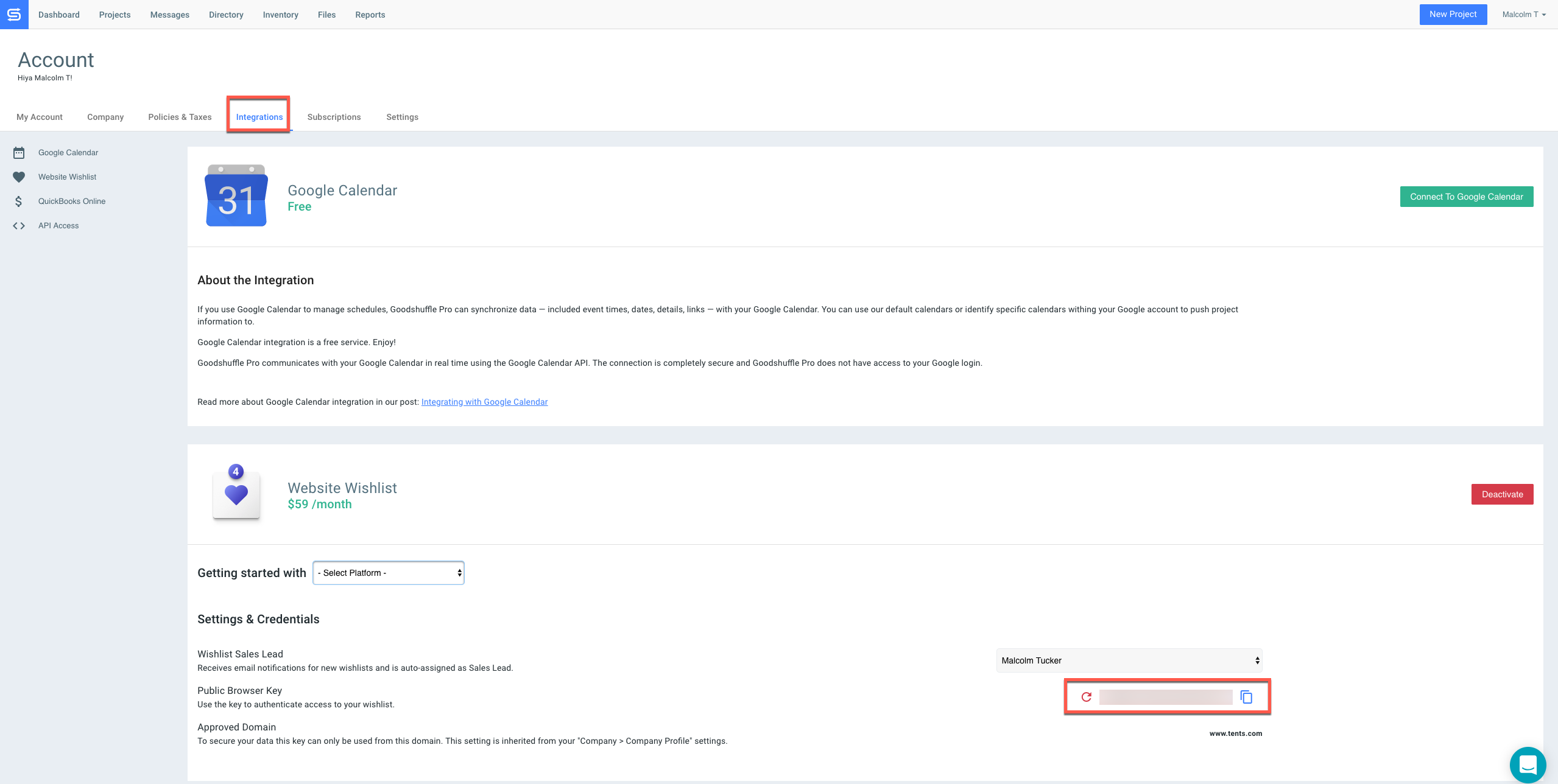
Activation
You can do this from the Integration Tab of your account. Copy the “Public Browser Key” on this screen for subsequent use.

Inject in Site Header
You can access this by going to “Website” > “Website Tools” > “Code Injection”
PLEASE NOTE! You need to replace the text YOUR-PUBLIC-WEBSITE-KEY below with your Public Browser Key from Goodshuffle Pro (retrieved in the Activation step above).
<script type="module" src="https://unpkg.com/@goodshuffle/[email protected]/dist/gspro-wc/gspro-wc.esm.js"></script>
<script nomodule="" src="https://unpkg.com/@goodshuffle/[email protected]/dist/gspro-wc/gspro-wc.js"></script>
<gspro-wishlist-config
data-url="https://data.goodshuffle.com/vendor/YOUR-PUBLIC-WEBSITE-KEY"
></gspro-wishlist-config>
Previous versions of the Website Integration also required footer code. Some of our tutorial resources may still reference a footer, but if you are on version 0.5.0 or later of the Website Integration you can safely ignore the footer setup.
Create a Gallery Page
- Create a page to display a basic gallery of items.
- Insert the following snippet in a
Codeblock.
<gspro-item-gallery></gspro-item-gallery>
All Set!
You should now have a basic page that displays a list of relevant categories/subcategories and your inventory.